این مقاله، یک برنامه نمونه (sample application) ایجاد می کند که از ویژگی های AJAX ASP.NET استفاده می کند.
شما در این مقاله، برنامه ای خواهید ساخت که صفحات اطلاعات کارمندان را از بانک اطلاعاتی نمونه AdventureWorks نمایش می دهد. این برنامه از کنترل UpdatePanel برای ریفرش کردن تنها بخشی از صفحه که تغییر پیدا کرده است، استفاده می کند؛ بدون اینکه page flashیی که با post back اتفاق می اقتد.این کار، "آپدیت جزیی صفحه" (partial-page update) نامیده می شود. همچنین برنامه نمونه از کنترل UpdateProgress، جهت نمایش پیام وضعیت، هنگامی که آپدیت جزیی صفحه در حال اجرا است، استفاده می کند.
پیش نیازها
شما برای پیاده سازی این مقاله، به موارد زیر احتیاج دارید:
- Microsoft Visual Studio 2005 یا Microsoft Visual Web Developer Express.
- یک وب سایت ASP.NET با قابلیت AJAX
- بانک اطلاعاتی نمونه AdventureWorks.
ایجاد وب سایت ASP.NET
وب سایتی که بطور پیش فرض در ASP.NET ایجاد می کنید، قابلیت Microsoft Ajax را ساپورت می کند.
ایجاد یک وب سایت ASP.NET با قابلیت AJAX
- Visual Studio را باز کنید.
- در منوی File، روی New Web Site کلیک کنید. ( پنجره New Web Site ظاهر می شود.)
- زیر Visual Studio installed templates، گزینه ASP.NET Web Site را انتخاب کنید.
- مکان (location) و زبان را وارد کنید و سپس OK کنید.
اضافه کردن کنترل UpdatePanel به صفحه وب ASP.NET
بعد از اینکه یک وب سایت ASP.NET ایجاد کردید، باید یک صفحه وب ایجاد کنید که حاوی کنترل UpdatePanel باشد. قبل از اینکه کنترل UpdatePanel را به صفحه اضافه کنید، باید یک کنترل ScriptManager اضافه کنید. کنترل UpdatePanel، وابسته به کنترل ScriptManager، جهت مدیریت کردن آپدیت جزیی صفحه، است.
ایجاد یک صفحه وب ASP.NET
1. در Solution Explorer، روی نام سایت کلیک راست و سپس روی Add New Item کلیک کنید.
پنجره Add New Item ظاهر می شود.
2. زیر Visual Studio installed templates، گزینه Web Form را انتخاب کنید.
3. صفحه جدید Employees.aspx را نامگذاری کنید و تیک گزینه Place code in separate file را بردارید.
4. زبانی را که می خواهید استفاده کنید، انتخاب کنید.
5. روی Add کلیک کنید.
6. به ویووی Design سوییچ کنید.
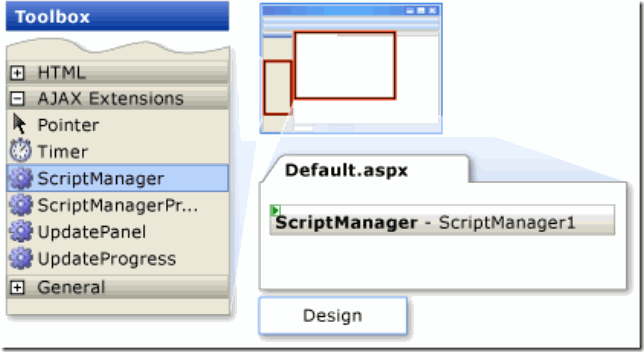
7. در تب AJAX Extensions در toolbox، روی کنترل ScriptManager دابل کلیک کنید تا آن را به صفحه اضافه کنید.
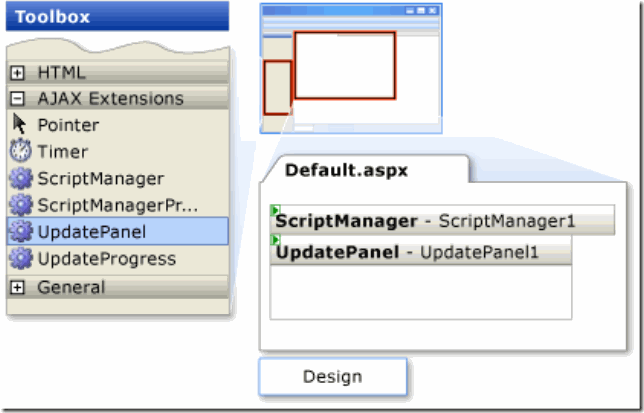
8. یک کنترل UpdatePanel از toolbox درگ کنید و و زیر کنترل ScriptManager دراپ کنید.
اضافه کردن محتوا (content) به کنترل UpdatePanel
کنترل UpdatePanel، آپدیت جزیی صفحه را اجرا می کند و محتوایی را که باید بطور مجزا از بقیه صفحه آپدیت شود، تعیین می کند. در این بخش ار مقاله، باید یک کنترل محدود به داده ها (data-bound) اضافه کنید که داده های بانک اطلاعاتی AdventureWorks را نمایش می دهد.
1. در تب Data در toolbox، یک کنترل GridView به ناحیه قابل ویرایش کنترل UpdatePanel درگ کنید.
2. در منوی GridView Tasks، روی Auto Format کلیک کنید.
3. در پنل Auto Format، زیر Select a scheme، گزینه Colorful را انتخاب و سپس OK کنید.
4. در منوی GridView Tasks، گزینه <New data source> را از لیست Choose Data Source انتخاب کنید.
ویزارد Data Source Configuration ظاهر می شود.
5. زیر Where will the application get data from، گزینه Database را انتخاب و سپس OK کنید.
6. برای مرحله Choose Your Data Connection، در ویزارد Configure Data Source، یک کانکشن به بانک اطلاعاتی AdventureWorks ایجاد کنید و سپس روی کلیک کنید.
7. در مرحله Configure the Select Statement، گزینه Specify a custom SQL statement or stored procedure را انتخاب و سپس روی Next کلیک کنید.
8. در مرحله Define Custom Statement or Stored Procedures، در تب SELECT، عبارت SQL زیر را وارد کنید:
SELECT FirstName, LastName FROM HumanResources.vEmployee ORDER BY LastName, FirstName
9. روی Next کلیک کنید.
10. روی Finish کلیک کنید.
11. در منوی GridView Tasks، چک باکس Enable paging را فعال کنید.
12. تغییرات را ذخیره کنید، و CTRL+F5 را فشار دهید تا صفحه را در مرورگر مشاهده کنید.
توجه داشته باشید هنگام انتخاب صفحه های داده ها، هیچ page flashیی وجود ندارد. به این دلیل که صفحه مورد نظر هیچ postbsck یا هربار آپدیت کردن کل صفحه را اجرا نمی کند.
اضافه کردن کنترل UpdateProgress به صفحه
1. کنترل UpdateProgress، هنگام request محتوای جدید کنترل UpdatePanel،یک پیام وضعیت (status message)، نشان می دهد.
2. یک کنترل UpdateProgress از تب AJAX Extensions درtoolbox، روی صفحه درگ کنید و آن را زیر کنترل UpdatePanel دراپ کنید.
3. کنترل UpdateProgress را انتخاب کنید، و در پنجره Properties، پراپرتی AssociatedUpdatePanelID را روی UpdatePanel1 تنظیم کنید.
این کار، کنترل UpdateProgress را به کنترل UpdatePanel، که قبلاً اضافه کرده اید، مرتبط می کند.
4. در ناحیه قابل ویرایش کنترل UpdateProgress،عبارت Getting Employees ... را تایپ کنید.
5. تغییرات را ذخیره کنید، و CTRL+F5 را فشار دهید تا صفحه را در مرورگر مشاهده کنید.
اگر هنگامی که صفحه، SQL query را اجرا می کند و داده ها را باز می گرداند تاخیری وجود داشته باشد، کنترل UpdateProgress، پیامی را نمایش می دهد که در کنترل UpdateProgress وارد کرده اید.
اضافه کردن Delay به Sample Application
اگر برنامه شما هر صفحه داده را سریعاً آپدیت می کند، شاید محتوای کنترل UpdateProgress را روی صفحه نبینید. این کنترل، پراپرتی DisplayAfter را، که شما را قادر می کند یک تاخیر (delay) قبل از نمایش کنترل قرار دهید، ساپورت می کند. این کار، اگر آپدیت خیلی سریع اتفاق بیافتد، کنترل را از flashing در مرورگر باز می دارد. این تاخیر بطور پیش فرض، روی 500 میلی ثانیه (نصف ثانیه) تنظیم است، بدین معنی که اگر آپدیت کمتر از نیم ثانیه طول بکشد، کنترل UpdateProgress نمایش داده نخواهد شد.
در محیط development، می توانید یک تاخیر مصنوعی به برنامه تان اضافه کنید تا مطمئن شوید که کنترل UpdateProgress همانطور که انتظار می رفت عمل می کند. این کار اختیاری است و فقط برای تست کردن برنامه تان است.
1. درون کنترل UpdatePanel، کنترل GridView را انتخاب کنید.
2. در پنجره Properties، روی دکمه Events کلیک کنید.
3. روی ایونت PageIndexChanged دابل کلیک کنید تا یک event handler ایجاد کنید.
4. کد زیر را به ایونت هندلر PageIndexChanged اضافه کنید تا یک تاخیر سه ثانیه ای ایجاد کنید.
در VB:
'Include three second delay for example only.
System.Threading.Thread.Sleep(3000)
در C#:
//Include three second delay for example only.
System.Threading.Thread.Sleep(3000);
5. تغییرات را ذخیره کنید، و CTRL+F5 را فشار دهید تا صفحه را در مرورگر مشاهده کنید.
از آنجاییکه حالا هر دفعه که به صفحه جدیدی از داده ها می رویم یک تاخیر سه ثانیه ای داریم، می توانید کنترل UpdateProgress را ببینید.
در VB:
<%@ Page Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub GridView1_PageIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs)
'Include three second delay for example only.
System.Threading.Thread.Sleep(3000)
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" CellPadding="4" DataSourceID="SqlDataSource1"
ForeColor="#333333" GridLines="None" OnPageIndexChanged="GridView1_PageIndexChanged">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:AdventureWorksConnectionString %>"
SelectCommand="SELECT FirstName, LastName FROM HumanResources.vEmployee ORDER BY LastName, FirstName">
</asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
Getting employees...
</ProgressTemplate>
</asp:UpdateProgress>
</form>
</body>
</html>
در C#:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void GridView1_PageIndexChanged(object sender, EventArgs e)
{
//Include three second delay for example only.
System.Threading.Thread.Sleep(3000);
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" CellPadding="4" DataSourceID="SqlDataSource1"
ForeColor="#333333" GridLines="None" OnPageIndexChanged="GridView1_PageIndexChanged">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:AdventureWorksConnectionString %>"
SelectCommand="SELECT FirstName, LastName FROM HumanResources.vEmployee ORDER BY LastName, FirstName">
</asp:SqlDataSource>
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
Getting employees...
</ProgressTemplate>
</asp:UpdateProgress>
</form>
</body>
</html>







 پاسخ با نقل قول
پاسخ با نقل قول

